14 Useful JavaScript Libraries And Tools
It is very crucial for a web developer to keep his toolbox up to date with the latest and most useful tools in order to keep up with the tough competition, but on the other hand, finding out good and high quality tools that actually work is not as easy thing. You need to invest loads of time in searching for such useful tools. There are some tools that are very useful and pleasing to use but they are not so popular and therefore they did not get the deserved attention.
Therefore, we thought to compile a post dedicated to such useful and time saving tools for you. To be precise, we are only presenting 14 JavaScript libraries and tools this time. We have a history of sharing some really cool and useful stuff with you and we continue this practice with this post as well. We hope that you will like this collection and find these tools useful for you. Please chime in with other recommendations!
Though there are plenty of paid tools also available but finding the freebies always is a pleasure. So, enjoy this collection and feel free to share your opinion with us.
An Open-Source JavaScript Library for Mobile-Friendly Interactive Maps
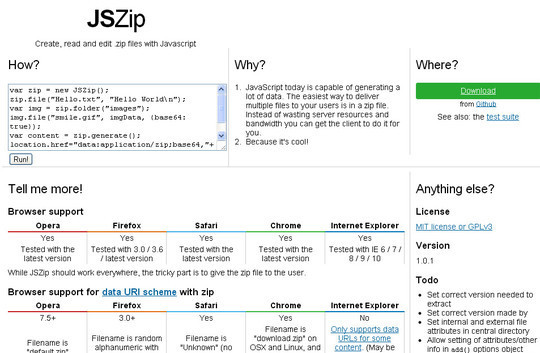
Create, read and edit .zip files with Javascript.
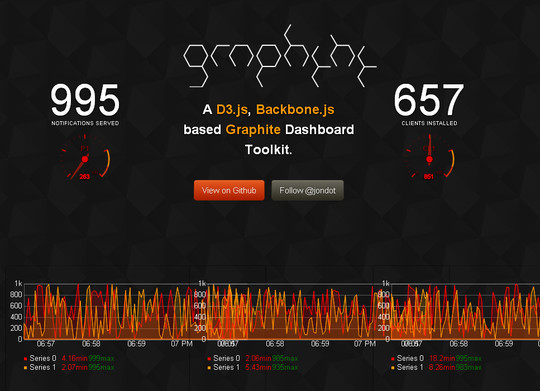
Graphene is a realtime dashboard & graphing toolkit based on D3 and Backbone.
gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. With only 2 KB in size it is very flexible and highly customizable.
Colors aims to be an easy to use color manipulation library that is lightweight and very functional.
A lightweight, easy-to-use jQuery plugin for fluid width video embeds.
A javascript library for multi-touch gestures.
A framework-agnostic styled alert system for javascript. Lightweight, flexible, css3 animation, blah blah blah easy to use something clever needs to go here.
JavaScript Library Boilerplate
An easy boilerplate for rolling your own JavaScript Library like jQuery, Zepto, Prototype, etc.
Socialite provides a very easy way to implement and activate a plethora of social sharing buttons — any time you wish. On document load, on article hover, on any event!
Patternizer – Stripe Pattern Generator Tool
With Patternizer, it’s easy to make something amazing in just a few minutes. It takes all the work out of creating complicated patterns, letting you focus on creativity and play. Patterns can be saved and shared with anyone, allowing for collaboration and remixing. And you can access them from any device* worldwide.
Yeoman 1.0 is more than just a tool. It’s a workflow; a collection of tools and best practices working in harmony to make developing for the web even better.
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making s@#t look good.
A dead-simple way to generate dynamic bits of HTML and add subtle effects to your content.
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/CuRW9IHIPbE/14-useful-javascript-libraries-and-tools.html