14 Online Code Editors For Web Designers And Developers
Looking for some online code editors, but could not find out up-to-date and most recent online editors? If yes, then this post is for you. Majority of the online code editors on the web are outdated, depreciated and are not for the modern web design. This is the reason why we have compiled this post.
Below, you will discover some useful and fresh online code editors that you would actually want to use. Without any further ado, we are presenting the complete list of 14 online code editors that you would actually consider using. Let us have a look at this collection.
Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML).
CSSDesk is a online HTML/CSS sandbox. Experiment with CSS, see the results live, and share your code with others.
jsdo.it is a coding community for front-end engineers such as web designers, mark-up engineers, and JavaScript engineers. This is an online editor where you can try running your codes as you write. You can save your codes online as well as show them to the public as your work. Don’t worry even if you are not confident in your skill! Arrange shared codes and learn cutting-edge techniques.
BuildorPro uses visual, code editing and debugging tools to provide an extremely agile method of creating and managing your site’s design & markup.
Squad is a web-based collaborative code editor. We make it simple to open, edit and share code in real time.
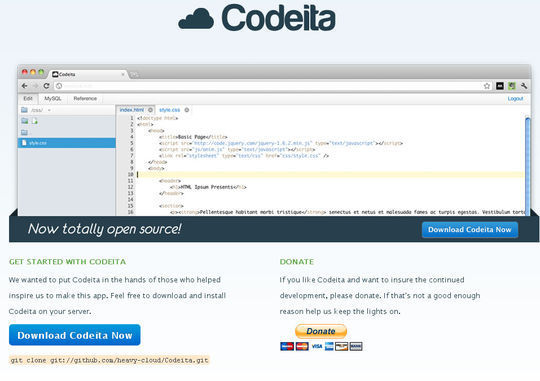
Codeita is cloud-based software for prototyping and developing websites and web applications. It allows users to work together in a social environment, to create, edit and deploy web projects in a LAMP software bundle. Codeita makes it easy for developers to manage code, files and databases right from a browser-based dashboard.
Drawter is a tool written in JavaScript and based on jQuery library. It provides you the possibility to literally draw your website’s code. It runs on every single web-browser which makes it really useful and helpful. Each tag is presented as a layer you have drawn.
Free online IDE for web development with built-in FTP.
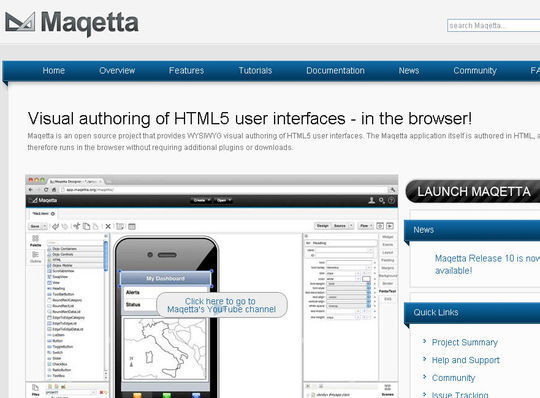
Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads.
Mootools shell, easy test you snippets before implementing.
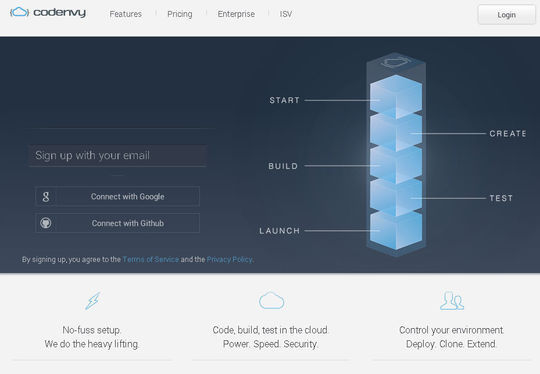
Codenvy IDE, A multi-tenant, hosted development environment that enables social coding – the collaborative development of applications, gadgets and mashups that can be deployed to a PaaS.
An interactive CSS playground and code sharing tool. Dabblet saves to Github gists and offers many conveniences for CSS editing.
Thimble makes it ridiculously simple to create your own web pages. Write and edit HTML and CSS right in your browser. Instantly preview your work. Then host and share your finished pages with a single click. Easy, huh?
Your code anywhere, anytime… Write, run, and debug your code with our powerful and flexible cloud IDE. Collaborate on your workspaces publicly, or keep them private. The choice is yours!
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/S3BHELfMwLQ/14-online-code-editors-for-web-designers-and-developers.html