17 HTML5 Cheat Sheets And Tutorials
In this collection, we are presenting a showcase of 17 HTML5 cheat sheets and tutorials for you so that you can complete your task easily and effortlessly. We have previously presented some cheat sheets as well that were highly appreciated and liked by our visitors. Keeping this in mind, we thought compiling another fresh collection of cheat sheets will be a good idea, and therefore, we have come up with 17 HTML5 cheat sheets for you.
HTML5 has redefined the web designing field and with the new elements and attributes being introduced quite regularly, developing and designing a website is becoming quite easy. Here is the full list. Enjoy!
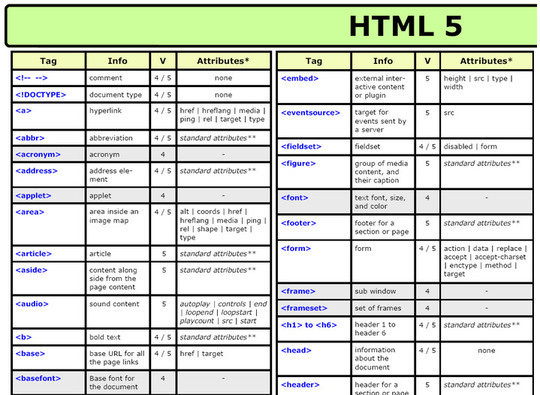
A handy printable HTML 5 Cheat Sheet that lists all currently supported tags, their descriptions, their attributes and their support in HTML 4.
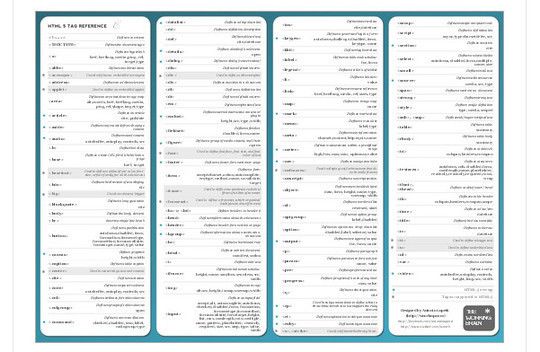
These are three very comprehensive HTML5 cheat sheets that can be easily printed or posted on your website using the provided HTML code.
Design & Code a Cool iPhone App Website in HTML5
HTML5 is definitely the flavor of the month, with everyone in the design community getting excited about its release. In this tutorial we’ll get a taste of what’s to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects.
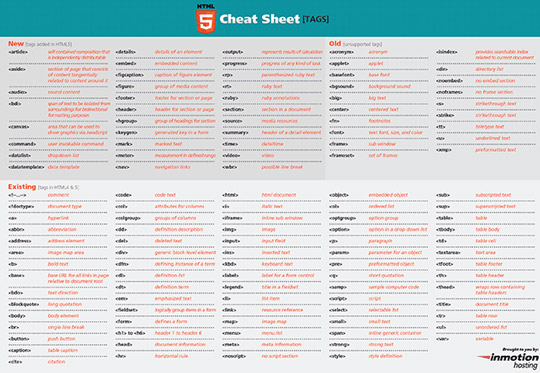
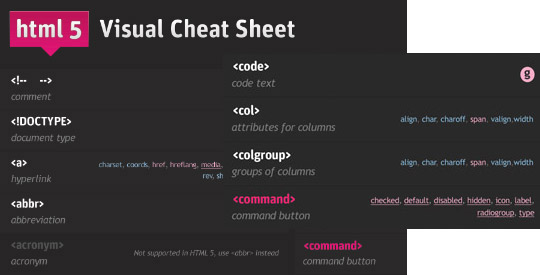
This cheat sheet is essentially a simple visual grid that contains a list of all HTML tags and of their related attributes supported by HTML 5.
HTML5 id/class name cheatsheet
A very useful HTML5 cheatsheet for designer and developers.
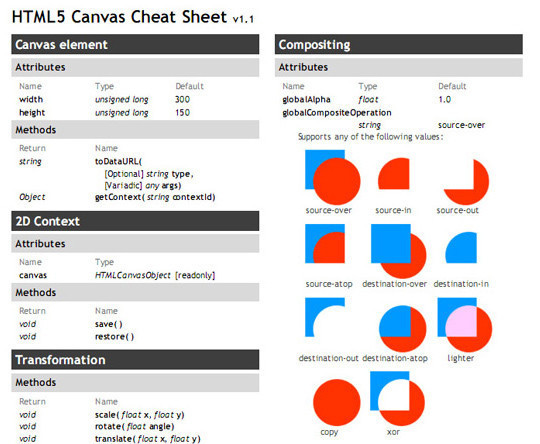
You will find HTML5 Canvas Cheat Sheet very helpful if you are a designer or developer.
Coding a CSS3 & HTML5 One-Page Website Template
In this html5 tutorial you will learn how to code a CSS3 & HTML5 One-Page Website Template.
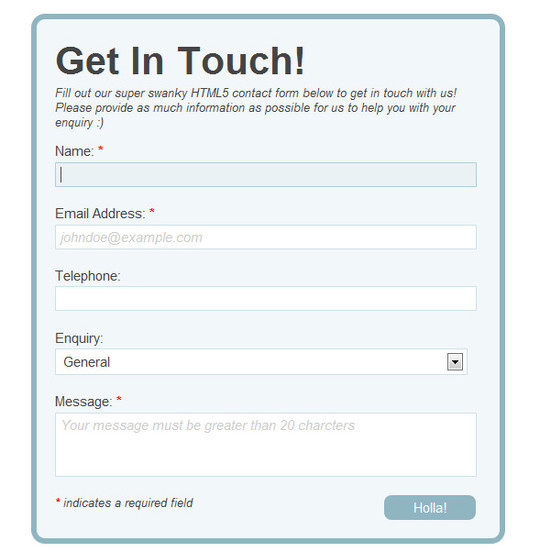
Build A Neat HTML5 Powered Contact Form
In this tutorial, we are going to learn how to create a swanky HTML5 AJAX powered contact form. The form will use some of the new HTML5 input elements and attributes, and will be validated using the browser’s built-in form validation.
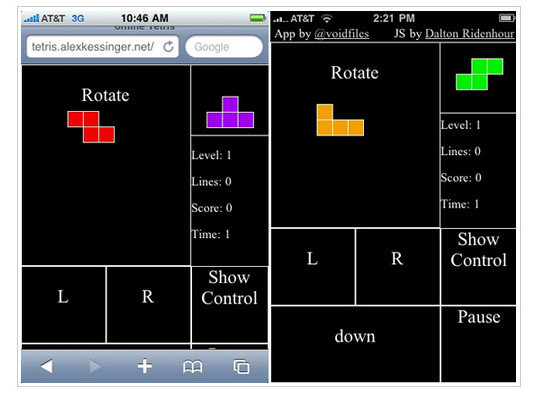
How to Make an HTML5 iPhone App
In this tutorial we will show you how to create an offline HTML5 iPhone application. More specifically, we will walk you through the process of building a Tetris game.
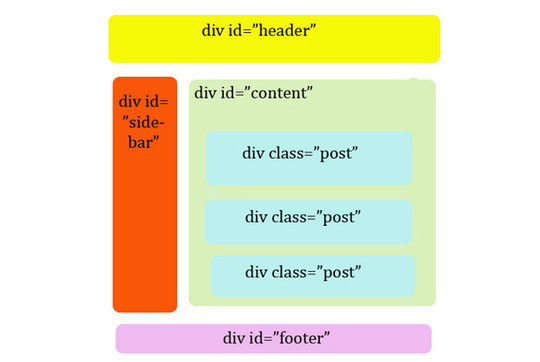
In this tutorial you will learn how to desige a blog with html5.
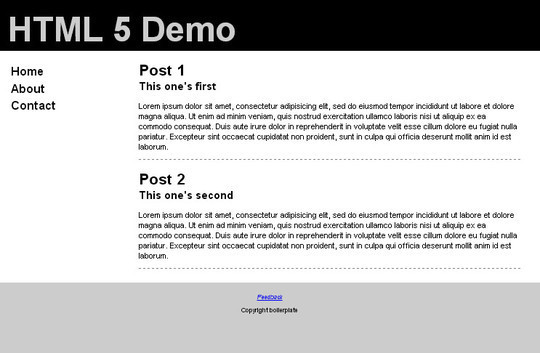
How to Make All Browsers Render HTML5 Mark-up Correctly
HTML 5 provides some great new features for web designers who want to code readable, semantically-meaningful layouts. However, support for HTML 5 is still evolving, and Internet Explorer is the last to add support. In this tutorial, we’ll create a common layout using some of HTML 5s new semantic elements, then use JavaScript and CSS to make our design backwards-compatible with Internet Explorer.
Have a Field Day with HTML5 Forms
Here we’re going to take a look at how to style a beautiful HTML5 form using some advanced CSS and latest CSS3 techniques. I promise you will want to style your own forms after you’ve read this article.
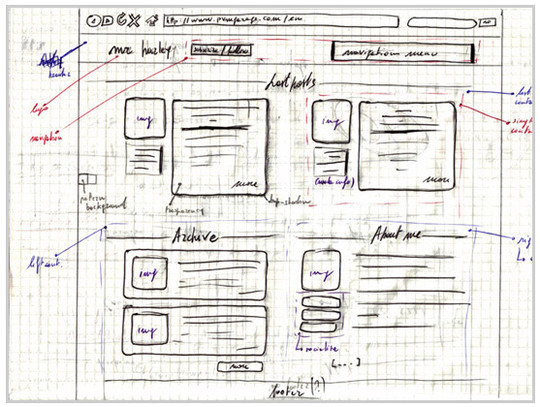
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
HTML5 is much more considerate to semantics and accessibility as we don’t have to throw meaningless div’s everywhere. It introduces meaningful tags for common elements such as navigations and footers which makes much more sense and are more natural.
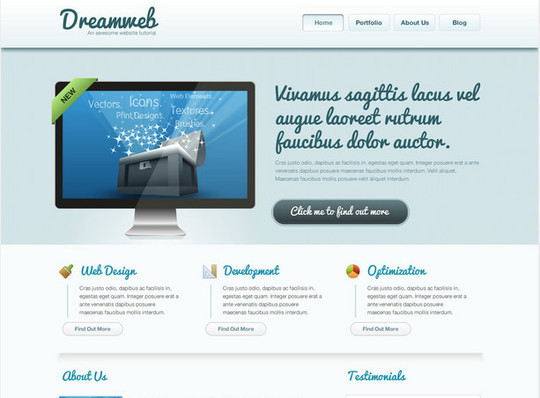
Create An Elegant Website With HTML 5 And CSS3
In this article we will learn how to create An Elegant Website With HTML 5 And CSS3.
Making A Beautiful HTML5 Portfolio
In this tutorial we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to do much more.
How To Code A Clean Website Template In HTML5 & CSS3
In this article we will learn how to Code a Clean Website Template in HTML5 & CSS3.
HTML 5 Visual Cheat Sheet is an useful cheat sheet for web designers and developers designed by me. This cheat sheet is essentially a simple visual grid with a list of all HTML tags and of their related attributes supported by HTML versions 4.01 and/or 5.
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/46WPDK_VCAE/17-html5-cheat-sheets-and-tutorials.html