19 Must-Have Chrome Extensions For Designers And Developers
Here, we have come up with another interesting collection of Chrome apps and this time we are focusing on 19 most essential apps for web designers and developers. Google Chrome is a powerful web browser and because of its simplicity many of us prefer it over many traditional web browsers. We have previously presented some Chrome extensions that are helpful for the web developers and designers and this time we are showcasing a useful collection of some Chrome apps.
With this collection, we are showcasing a fresh assortment of some free and fresh Chrome apps for you so that you can use them and simplify your work process. Resources such as Chrome apps are meant to expedite your work flow by allowing you carry out certain actions quickly thus helping you to improve your productivity as well.
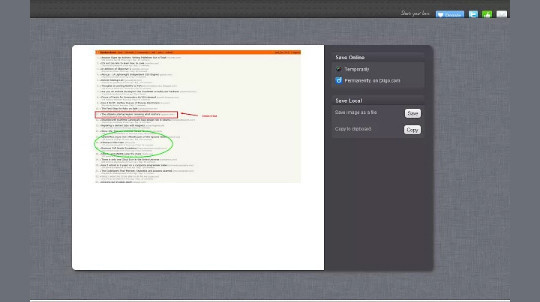
Awesome Screenshot: Capture & Anno
Capture the whole page or any portion, annotate it with rectangles, circles, arrows, lines and text, blur sensitive info, one-click.
Resize browser window to emulate various screen resolutions.
Generating CSS Gradients was never this easy,autogenerate multibrowser css3 code in a snap.
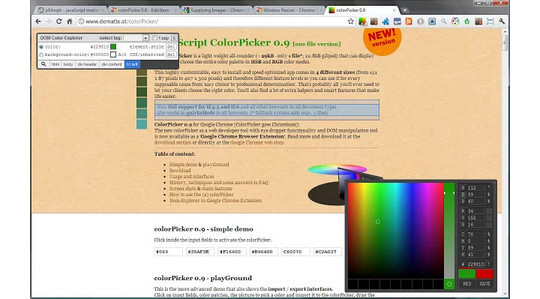
Web developer color picker/eye dropper. Pick color from current web page or change color(s) of any element in DOM.
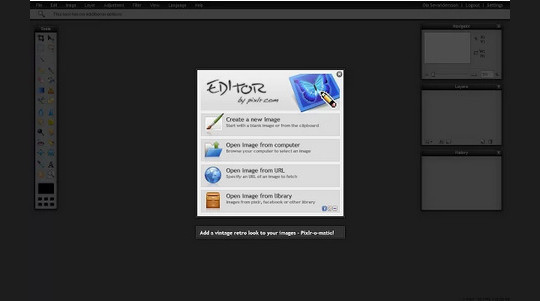
Pixlr express is a smooth and modern photo editor, with all the effects, overlays and borders from the popular pixlr-o-matic but with more control. There are also lots of adjustments, stickers and a text tool.
Pixlr presents a full featured photo editor direct in your browser, no download, no wait and 100% free.
CSS-Shack allows you to create Layers Styles (just like you would in any other image editing software), and export them into a single CSS file, or copy them to the clipboard.
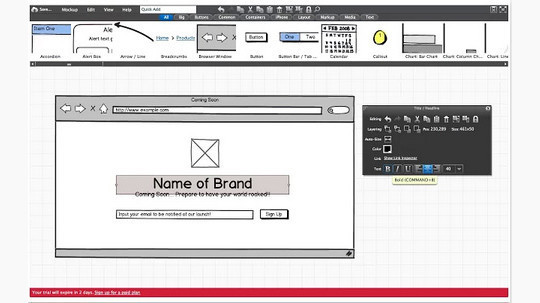
Balsamiq Mockups for Google Drive allows you to create, edit and share sketch-quality wireframes, all within Drive.
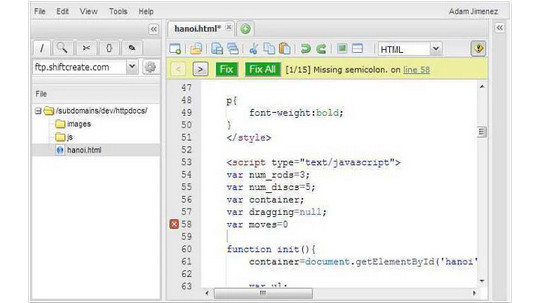
ShiftEdit is an online IDE for developing PHP, Ruby, HTML, CSS and JavaScript using (S)FTP, Dropbox or Google Drive.
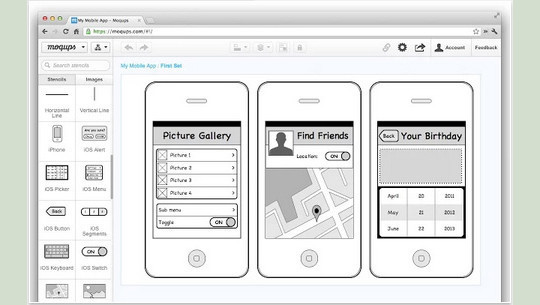
The best HTML5 app for creating crisp mockups, wireframes & interactive prototypes.
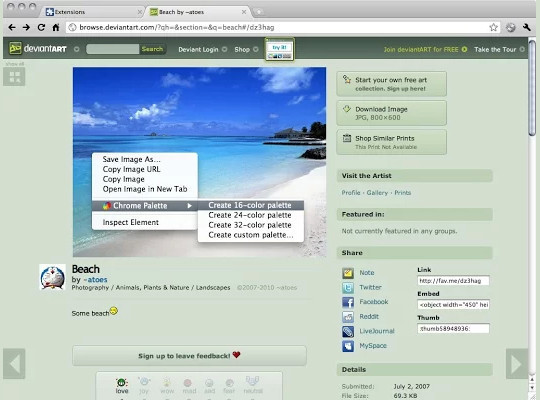
Creates a color palette from any image. Just right-click on the image and select the ‘Palette for Chrome’ option.
The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.
The BuiltWith Chrome Extension lets you find out what a website is built with by a simple click on the builtwith icon!
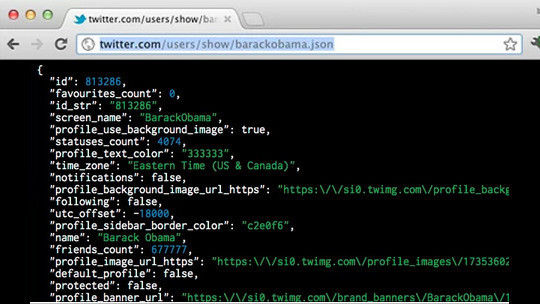
Sight is the Syntax Highlighter Chrome extension that makes reading code on the browser a joy. You can choose the theme, font and enable line numbers on the options page. To force a specific syntax pass #ft=[syntax] on the url of the file.
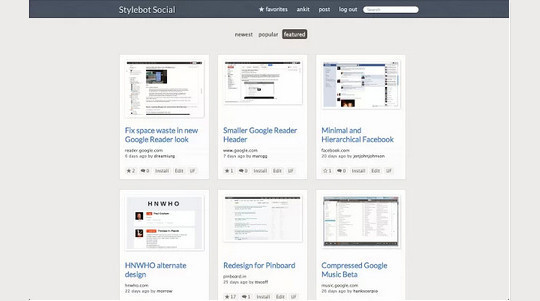
Stylebot allows you to quickly manipulate the appearance of any website (using custom CSS).
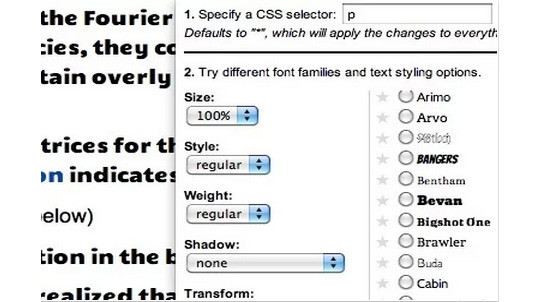
Google Font Previewer for Chrome
Lets you choose a font from the Google Font directory with a few text styling options, and preview them on the current tab.
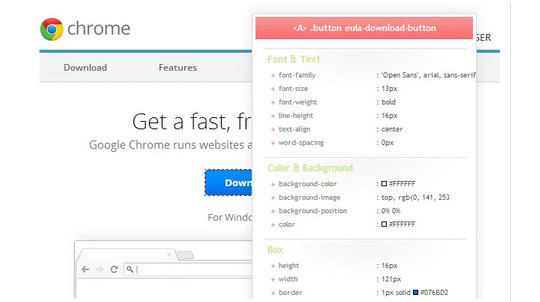
CSSViewer is a simple CSS property viewer for Google chrome originally made by Nicolas Huon as a FireFox addon.
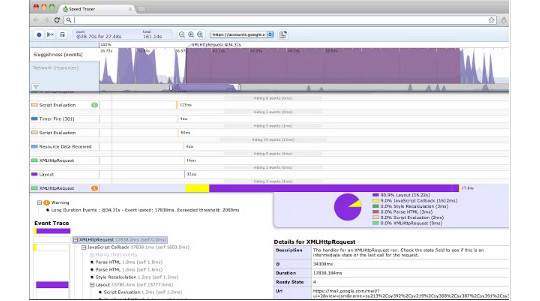
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs.
Porting of FlagFox to Chrome. Displays a country flag indicating the location of the websites you’re visiting.
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/Mthn7umRrzM/19-must-have-chrome-extensions-for-designers-and-developers.html