7 jQuery Plugins To Create Page Scrolling
Are you interested in creating a single page layout website? Do you need to know something about plugins that help you create such websites? If yes then you are at right place. Here we are discussing 7 jQuery plugins that help you creating page scrolling layout – characteristic layout for a single page website. Page scrolling techniques are of two types: one is browser scrollbar dependent and the other user action dependent. Regardless of what type of scrolling techniques you want to use, these plugins will help you achieve page scrolling effect quite effortlessly.
We hope that these plugins will not only save your time but will also satisfy your needs so that you will not be required to reinvent the wheel again. Speak your mind and let us know your opinion about this compilation. Enjoy!
With this plugin you can create layout with the famous NikeBetterWorld style.
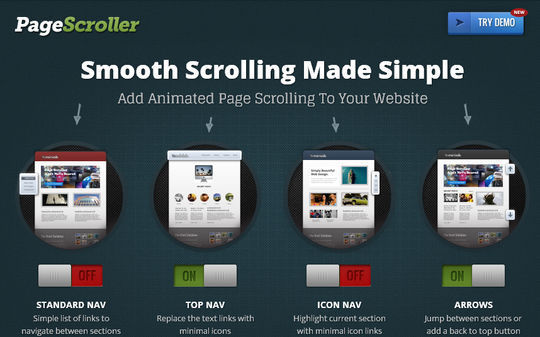
Page Scroller lets you know where you are on a page while providing a simple smooth scroll navigation. Organize your site into easily digested sections. Use a CSS navigation skin or create your own.
The jQuery plugin for doing cool scrolly stuff.
A jQuery plugin for making scrolling presentation decks.
With ScrollTo you can easily scroll various elements and the screen itself.
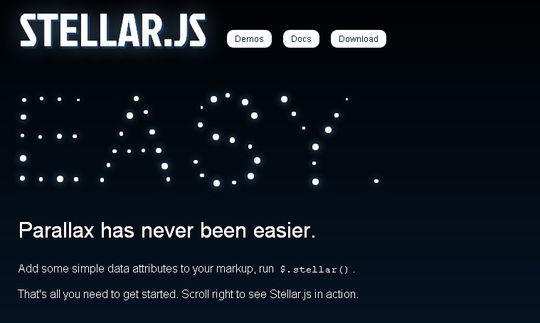
With this jQuery plugin you can create a parallax scrolling effects to any scrolling element.
It’s a plugin for defining custom scroll paths. It uses canvas flavored syntax to draw lines and arcs. It comes with a custom scrollbar. It also does rotations in supported browsers.
via Free and Useful Online Resources for Designers and Developers http://feedproxy.google.com/~r/SmashingApps/~3/SyRNFMfC2I0/7-jquery-plugins-to-create-page-scrolling.html